Typeface
「フォントファミリ」はCSSプロパティについては、フォントファミリ(HTML)を参照してください マーベルコミックのアンチヒーローについては、書体(コミック)を参照してください
。ドキュメンタリー映画については、書体(映画)をご覧ください
フォントBEが
合併し、に。( 話し合う)
書体の設計であるレタリングのサイズ、重量(例えば太字)、勾配(例えばイタリック)、幅(例えば、縮合)の変動を含むことができる、など。書体のこれらのバリエーションはそれぞれフォントです。
標本、利用可能な書体とフォントの例を含む大判。手紙の創始者であるウィリアム・キャスロンによって印刷されました
。1728年のCyclopaediaから あります異なる書体の何千も新しいものが常に開発された状態で、存在に。
書体をデザインするアートとクラフトは、タイプデザインと呼ばれます。書体のデザイナーはタイプデザイナーと呼ばれ、多くの場合、書体ファウンドリに採用されています。デジタルタイポグラフィでは、書体デザイナーはフォント開発者またはフォントデザイナーと呼ばれることも
すべての書体はグリフのコレクションであり、各グリフは個々の文字、数字、句読点、またはその他の記号を表します。同じグリフを異なるスクリプトの文字に使用できます。たとえば、ローマ字の大文字のAは、キリル文字の大文字のАおよびギリシャ語の大文字のアルファと同じように見えます。地図作成、占星術、数学などの特別なアプリケーション向けに調整された書体が
コンテンツ2 歴史
3 デジタルタイプ
4 書体の解剖学
4.1 セリフ 4.2 割合 4.3 フォントメトリック 4.4 光学サイジング 4.5 組版番号
5 書体のスタイル
5.1 ローマン体
5.1.1 セリフ書体
5.1.2 サンセリフ書体
5.2 ブラックレター書体 5.3 ゲール語書体 5.4 等幅フォント 5.5 CJK書体
5.5.1 明朝
5.5.2 ゴシック
5.5.3 まる
6 画面タイプ
6.1 スクリプト書体 6.2 エスニック書体 6.3 逆コントラスト書体 6.4 エフェクト書体 6.5 小さな印刷書体
7 書体を示すために使用されるテキスト
8 文字以外の書体
8.1 装飾書体 8.2 記号書体 8.3 絵文字 8.4 音楽書体
9 知的財産
10 も参照してください
11 ノート
12 参考文献
13 参考文献
14 外部リンク
用語
プロのタイポグラフィでは、用語の書体は、ワードと互換でないフォント用語フォントは歴史的に与えられたアルファベットとシングルサイズでそれに関連する文字として定義されているので、(イギリス英語で、もともと「泉」、および「フォント」と発音しました) 。たとえば、8ポイントのCaslon Italicは1つのフォントであり、10ポイントのCaslonItalicは別のフォントでした。歴史的に、フォントは文字のサイズを決定する特定のサイズで、提供された各文字の種類または数の量で提供されていました。フォント内の文字のデザインは、これらすべての要素を考慮に入れています。
書体デザインの範囲が拡大し、出版社の要件が何世紀にもわたって拡大するにつれて、特定の重量(黒さまたは明るさ)のフォントとスタイルのバリエーション(最も一般的にはイタリックとは異なる通常またはローマ字、および凝縮)がフォントファミリにつながりました。何百ものスタイルを含むことができる密接に関連した書体デザインのコレクション。フォントファミリーは通常、重量、向き、幅などのみが異なり、デザインは異なる関連フォントのグループです。たとえば、Timesはフォントファミリですが、Times Roman、Times Italic、Times Boldは、Timesファミリを構成する個々のフォントです。フォントファミリには通常、複数のフォントが含まれますが、Helveticaなどの一部のフォントは数十のフォントで構成されている場合が
フォントと書体の違いを確認するもう1つの方法は、フォントは特定の外観の文字のセットを使用できるようにする容器(ソフトウェアなど)であるのに対し、書体はそのような文字の実際のデザインであるということです。したがって、Timesなどの特定の書体は、このベンダーまたはそのベンダーによって作成されたコンピューターフォントファイル、金属活字文字のセットなど、さまざまなフォントでレンダリングされる場合が金属活字の時代では、フォントは特定のポイントサイズですが、デジタルスケーラブルアウトラインフォントでは、単一のフォントを任意のサイズに拡大縮小できるため、この区別は無効になります。
同じ一般的なスタイルで幅広い幅と太さを含む最初の「拡張」フォントファミリは、ATFのチェルトナム(1902〜1913)から始まり、バートラムグロブナーグッドヒューによる初期デザインで、1900年代初頭に登場しました。モリスフラーベントンによって設計された多くの追加の顔。後の例には、Futura、Lucida、ITCOfficinaが含まれます。Linotype Syntax、Linotype Universなど、リバイバルの結果としてスーパーファミリーになったものもCompatil、Generisなど、互換性のある相互の代替として設計された代替スタイルを持つものも

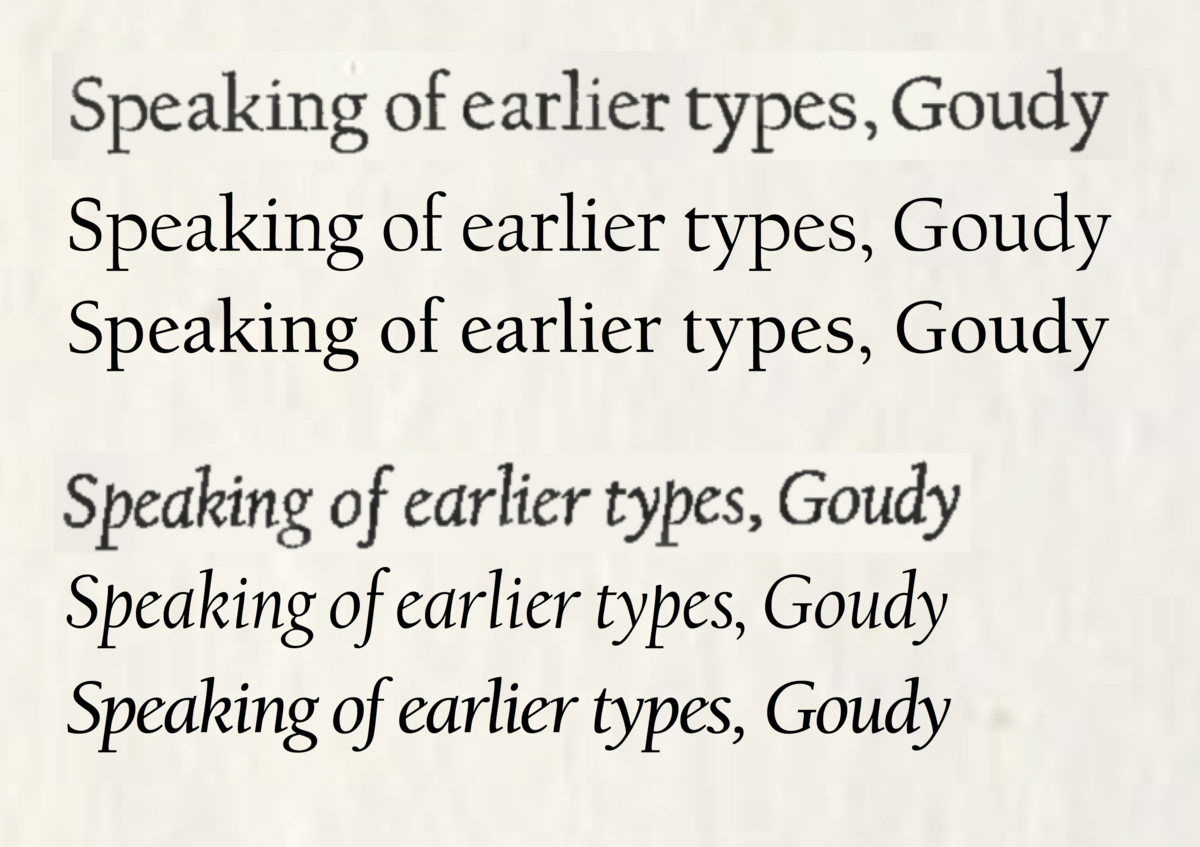
PTフォントスーパーファミリーのPTSerif(上)とPT Sans(下) 。文字構造の類似性を示しています。
フォントのスーパーファミリーは、ファウンドリが構造に大きな違いがある書体を含み始めたときに出現し始めましたが、同じ一般的なファミリー名でいくつかのデザイン関係がおそらく最初のスーパーファミリーは、1910年にモリスフラーベントンがATF用のクリアフェイスゴシックを作成したときに作成されました。これは、既存の(セリフされた)クリアフェイスのサンセリフコンパニオンです。スーパーファミリーのラベルには、デザインではなく、純粋にマーケティングと思われるものに同じ名前が付けられたまったく異なるデザインは含まれCaslonAntique、Futura Black、Futura Displayは、それぞれ、CaslonファミリーとFuturaファミリーとは構造的に無関係です。彼らの名前にもかかわらず、タイポグラファーによって一般的にそれらの家族の一部とは見なされません。
メインの書体に一致することを目的とした追加または補足のグリフは、何世紀にもわたって使用されてきました。一部の形式では、個別のフォントとして販売されています。1990年代初頭、Adobe Systemsタイプグループは、エキスパートセットフォントのアイデアを導入しました。これには、スモールキャップ、古いスタイルの数字、およびメインフォントにはない追加の優れた文字、分数、合字など、追加のグリフの標準化されたセットが書体。補足フォントには、同じファミリの通常のフォントを補完する、スワッシュ、絵記号、代替文字セットなどの代替文字も含まれています。ただし、OpenTypeなどのフォント形式の導入により、これらの補足グリフはメインフォントにマージされ、代替グリフにアクセスするための特定のソフトウェア機能に依存していました。
AppleとMicrosoftのオペレーティングシステムはプラットフォーム関連のフォントで異なる文字セットをサポートしていたため、一部のファウンドリは異なる方法でエキスパートフォントを使用していました。これらのフォントには、MacintoshまたはWindowsコンピュータのいずれかで欠落していた文字、たとえば、分数、合字、またはいくつかのアクセント付きグリフが含まれていました。目標は、使用されているオペレーティングシステムに関係なく、文字セット全体を顧客に提供することでした。
書体とフォントのサイズは、伝統的にポイントで測定されます。 ポイントが異なる時間に別々に定義されているが、現在最も人気のあることのデスクトップパブリッシングポイントである1 / 72 (0.0139または0.35ミリメートル)です。活版印刷のサイズ(ポイント、kyus)で指定すると、em-squareの高さ(通常、最も高いアセンダーから最も低いディセンダーまでの距離よりも少し大きい非表示のボックス)が、指定されたサイズに等しくなるようにスケーリングされます。を設定する場合、例えば、ヘルベチカを12点で、正方形Helveticaフォントで定義されたEMは、12点以上にスケーリングされる
1 / 6 で4.2 mmです。しかし、12ポイントのHelveticaの特定の要素は、正確に12ポイントを測定する必要はありません。
多くの場合、非活版印刷の単位(フィート、インチ、メートル)での測定は、大文字の高さであるキャップハイトになります。フォントサイズも通常、ミリメートル(mm)およびq s(1/4ミリメートル、ローマ字日本語ではkyu)およびインチで測定されます。
歴史
西洋のタイポグラフィの歴史

メディアを再生する
イスラエルのタイポグラファー、
ヘンリ・フリートレンダーがハダサーのヘブライ語の書体スケッチを調べます
。このシーケンスは、1978年にMotza Illit(エルサレムの近く)で行われた彼の研究で撮影されました 書体ファウンドリは、1450年代から現在まで鉛合金でフォントを鋳造してきましたが、19世紀、特に米国では、木材が木材タイプと呼ばれるいくつかの大きなフォントの素材として使用されていました。1890年代には、植字の機械化により、必要なサイズと長さのタイプの行として、フォントをその場で自動キャストできるようになりました。これは連続鋳造として知られており、1970年代に消滅するまで、収益性が高く、広く普及していました。このタイプの最初のマシンでしたライノタイプ・マシンによって発明され、オットマー・マーゲンターラー。
短い移行期間(1950年代から1990年代頃)に、写真植字として知られる写真技術は、フィルムストリップ上の個々のグリフの小さな高解像度画像を利用しました(フィルムネガの形で、文字は不透明な黒い背景)。フィルムストリップの後ろにある高輝度の光源が、光学システムを介して各グリフの画像を投影しました。光学システムは、特定のサイズと位置で、感光性の写真植字用紙に目的の文字の焦点を合わせました。この写真の植字プロセスにより、光学的スケーリングが可能になり、デザイナーは単一のフォントから複数のサイズを作成できましたが、使用される複製システムの物理的な制約により、さまざまなサイズでのデザイン変更が必要でした。たとえば、印刷段階で遭遇するインクの拡散を可能にするインクトラップとスパイク。フィルムストリップのフォントを使用した手動操作の写真植字システムは、手動の植字の物理的な労力なしで文字間の細かいカーニングを可能にし、1960年代と1970年代に拡大された書体デザイン産業を生み出しました。
1970年代半ばまでに、すべての主要な書体テクノロジーとそのフォントが使用されていました。連続鋳造機; フォトタイポジター; コンピューター制御の写真植字機; そして最も初期のデジタルタイプセッター–プリミティブプロセッサーとCRT出力を備えたかさばるマシン。1980年代半ばから、デジタルタイポグラフィが成長するにつれて、ユーザーはほぼ普遍的にアメリカのスペルフォントを採用しました。これは、主にスケーラブルなアウトライン文字フォーム(デジタルフォント)を含むコンピューターファイルを、いくつかの一般的な形式の1つで参照するようになりました。Verdanaなどの一部の書体は、主にコンピューター画面で使用するために設計されています。
デジタルタイプ
コンピューターフォント

Perpetuaの印刷版(上)とデジタル版(下)の比較 デジタルタイプは、1980年代後半から1990年代初頭にかけて主流のタイプになりました。デジタルフォントは、のいずれかとして、各文字の画像を保存するビットマップでのビットマップフォント、またはで直線や曲線の数学的記述によって、アウトラインフォントとも呼ばれるベクトルフォント。ビットマップフォントは、デジタルタイプの初期段階でより一般的に使用され、今日ではほとんど使用されこれらのビットマップ書体は、Casady&Greene、Inc。によって最初に作成され、FluentFontsとしても知られていました。Fluent Fontsは、ダウンロード可能なPostScriptフォントの作成によりほとんど廃止され、これらの新しいフォントはFluent Laser Fonts(FLF)と呼ばれます。
アウトラインフォントを使用する場合、(アプリケーションソフトウェア、オペレーティングシステム、またはプリンターの)ラスター化ルーチンが文字のアウトラインをレンダリングし、ベクトル命令を解釈して、どのピクセルを黒にし、どのピクセルを白にするかを決定します。ラスタライズは、レーザープリンターやハイエンドのパブリッシングシステムで使用されるような高解像度で簡単に行えます。ためのコンピュータ画面の各個々のピクセルが判読可能と判読できない文字の違いを意味することができ、いくつかのデジタルフォントが使用ヒンティングアルゴリズムを小さなサイズで読み取り可能なビットマップを作成します。
デジタルフォントには、カーニングペア、アクセント付き文字のコンポーネント作成データ、アラビア語のタイポグラフィとスクリプトフェイスの接続、およびflのような単純な日常の合字のグリフ置換ルールなど、構成に使用されるメトリックを表すデータも含まれる場合が一般的なフォントフォーマットは、TrueTypeフォント、OpenTypeフォントとPostScriptのタイプ1をしながら、Metafontのはまだで使用されたTeXとその亜種。ラスターライザーを含むこれらのフォント形式を使用するアプリケーションは、MicrosoftおよびApple Computerオペレーティングシステム、Adobe Systems製品、および他のいくつかの企業の製品に表示されます。デジタルフォントは、FontForge、RoboFont、Glyphs、FontlabのTypeTool、FontLab Studio、Fontographer、AsiaFontStudioなどのフォントエディターを使用して作成されます。
書体の解剖学
書体の解剖学
タイポグラファーは、書体とタイポグラフィの多くの側面を説明するための包括的な語彙を開発しました。一部の語彙は、すべてのスクリプトのサブセットにのみ適用されます。たとえば、セリフはヨーロッパのスクリプトに使用される書体の純粋に装飾的な特性ですが、アラビア語または東アジアのスクリプトで使用されるグリフは、いくつかの点で類似している可能性がありますが、セリフとは合理的に呼ぶことができない特性(ストローク幅など)を持っています。純粋に装飾的ではありません。
セリフ
サンセリフフォント

セリフフォント

セリフが赤で強調表示されたセリフフォント
書体は、セリフとサンセリフの2つの主要なカテゴリに分類できます。セリフは、文字内のストロークの終わりにある小さな特徴で構成されます。印刷業界では、セリフのない書体をサンセリフ(フランス語のサンセリフから、なしを意味する)、またはグロテスク(またはドイツ語ではgrotesk)と呼んでいます。
セリフ書体とサンセリフ書体の両方に非常に多様性がどちらのグループにも、大量の本文を設定するために設計された面と、主に装飾を目的とした面が含まれています。セリフの有無は、書体を選択する際に考慮すべき多くの要因の1つにすぎません。
セリフのある書体は、長い文章ではない書体よりも読みやすいと見なされることがよくこの問題に関する研究はあいまいであり、この効果のほとんどはセリフ書体の親しみやすさによるものであることを示唆しています。原則として、新聞や本などの印刷物は、少なくとも本文にはセリフ書体を使用することがほとんどです。Webサイトはフォントを指定する必要はなく、ユーザーのブラウザ設定を尊重するだけです。しかし、フォントを指定しているWebサイトのほとんどは、最新のサンセリフフォントを使用しています。これは、印刷物の場合とは対照的に、サンセリフフォントはセリフフォントよりも低解像度のコンピューターで読みやすいと一般に考えられているためです。画面。
割合

比例ながら書体は、様々な幅のグリフが含まモノスペース(非比例または固定幅)書体は、フォント内のすべてのグリフのための単一の標準的な幅を使用します。デュオスペースフォントはモノスペースフォントに似ていますが、文字を1文字幅ではなく2文字幅にすることもできます。
多くの人は一般的にプロポーショナル書体の方が見栄えが良く読みやすいと感じているため、専門的に出版された印刷物によく見られます。同じ理由で、GUIコンピュータアプリケーション(ワードプロセッサやWebブラウザなど)は通常、プロポーショナルフォントを使用します。ただし、多くのプロポーショナルフォントには固定幅(表形式)の数字が含まれているため、数字の列は整列したままになります。
等幅フォントは、グリフがきちんとした規則的な列に並んでいるため、目的によってはより適切に機能します。グリフに他のグリフよりも大きな重みが与えられることはありません。ほとんどの手動タイプライターは等幅フォントを使用します。そうするテキストのみのコンピュータディスプレイの文字細胞の均一なグリッドとして画面を扱い、サードと第四世代のゲームコンソールのグラフィックスプロセッサを、。テキストベースのインターフェイスを備えたほとんどのコンピュータープログラム(ターミナルエミュレーターなど)は、構成で等幅フォントのみを使用します(または、等幅フォントに間隔を追加して、等幅セルに収めます)。等幅フォントは、特定の文字(たとえば、数式をグループ化するために使用される括弧)が見やすいように、ソースコードを表示および編集するためにコンピュータープログラマーによって一般的に使用されます。等幅フォントを使用すると、光学式文字認識を簡単に実行できる場合も
アスキーアートは通常、適切に表示するために等幅フォントを必要とします。ただし、MSPGothicフォントの比例文字を利用するShiftJISアートは例外です。では、Webページ、、またはHTMLのタグは、最も一般的にモノスペースフォントを指定します。でLaTeXの、逐語的に環境やテレタイプフォントファミリ(例えば、または)用途は(でフォントをモノスペースTeXで、使用)。
texttt{…}{ttfamily …}{tt …}
等幅フォントの各行に同じ文字数の2行のテキストは、同じ幅で表示される必要がありますが、プロポーショナル書体の同じ2行の幅は根本的に異なる場合がこれは、プロポーショナルフォントでは、グリフの幅が変化するために発生します。そのため、幅の広いグリフ(通常、W、Q、Z、M、D、O、H、Uなどの文字の場合)はより多くのスペースを使用し、幅の狭いグリフ(文字i、t、l、および1)の文字は、平均よりも少ないスペースを使用します。
出版業界では、編集者が編集と単語数の見積もりを容易にするために等幅フォント(通常はCourier)で原稿を読むことがかつてあり、プロポーショナルフォントで原稿を提出することは無礼であると考えられていました。これは近年一般的ではなくなっており、等幅フォントは依然として標準ですが、著者は編集者に好みを確認する必要が
フォントメトリック

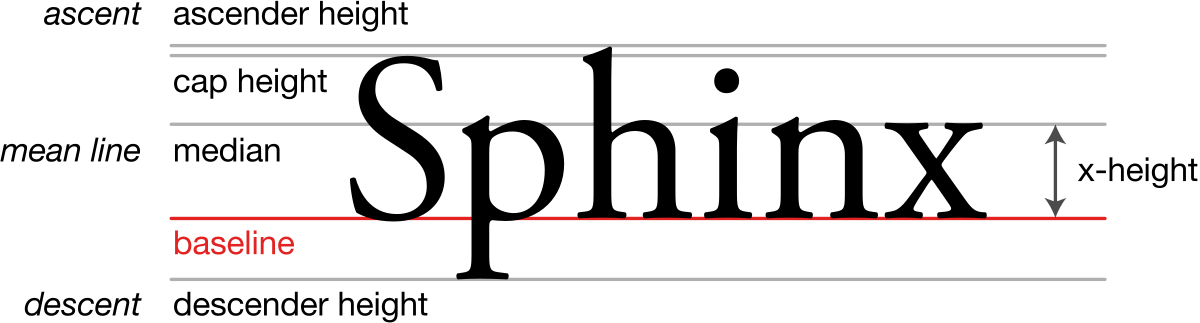
ベースライン、
エックスハイト、体のサイズ、下降、上昇の概念を説明するため
にAdobe GaramondProで設定された
Sphinxという単語 参照:
活版印刷の単位と
メートル法の活版印刷の単位
ほとんどのスクリプトは、ベースラインの概念を共有しています。つまり、文字が置かれる架空の水平線です。一部のスクリプトでは、グリフの一部がベースラインの下に降下スパンベースラインと書体における最低下降グリフ、およびベースライン名有する下に下降したグリフの一部との間の距離下降します。逆に、上昇は、ベースラインと、ベースラインから最も遠いグリフの上部との間の距離にまたがります。上昇と下降には、アクセント記号や発音区別符号によって追加された距離が含まれる場合と含まれない場合が
ラテン語、ギリシャ語とキリル文字(総称LGCと称する)スクリプト、一つは正規小文字グリフの上面(ベースラインからの距離を参照することができ、平均ラインとして)のx高さ、及びグリフの一部が上昇しますアセンダーとしてのx-heightの上。ベースラインからアセントの上部または通常の大文字のグリフ(キャップライン)までの距離は、キャップハイトとも呼ばれます。アセンダーの高さは、フォントの読みやすさと外観に劇的な影響を与える可能性がエックスハイトと上昇またはキャップハイトの比率は、多くの場合、書体を特徴付けるのに役立ちます。
ドキュメントのテキストフローを変更せずにドキュメント内で相互に置き換えることができる書体は、「メトリック的に同一」(または「メトリック互換」)と呼ばれます。 広く使用されている独自の書体と計量的に互換性のあるいくつかの書体が作成され、これらの書体が利用できないデジタル植字環境でそのような書体に設定されたドキュメントを編集できるようになりました。たとえば、フリーでオープンソースのLiberationフォントとCroscoreフォントは、広く使用されているMicrosoftフォントのメトリック互換の代替として設計されています。
光学サイジング
フォント§光学サイズ
金属活字時代には、すべての活字が金属にカットされ、特定のサイズでしか印刷できませんでした。さまざまなサイズでデザインを変更するのは自然なプロセスであり、小さいサイズで読むのがより分厚い、より明確になりました。 多くのデジタル書体は、さまざまなサイズのさまざまなフォント(または可変フォント軸)で提供されています。特に、プロのデザイン用に販売されているデザインです。特定のサイズのフォントをデザインする技術は、オプティカルサイジングとして知られています。その他は1つのスタイルでのみ提供されますが、特定のサイズに最適化されています。セリフフォントの細部は小さいサイズにまとめる必要があるため、光学サイズはセリフフォントで特に一般的です。
書体は、印刷される用紙の種類を考慮して、異なるデザインにすることもできます。吸収性の新聞用紙に印刷されるデザインは、インクが紙に吸収されるときにインクが自然に広がるため、より細くなります。また、インクトラップ(インクが乾くときにインクが染み込む空白の領域)を備えている場合がこれらの修正は、光沢のあるボール紙に印刷したり、画面に表示したりする場合には必要ありません。一方、低解像度ディスプレイ用に設計されたフォントは、画面がレンダリングできない純粋な円、細い線、および詳細を回避する場合が
組版番号

Hoefler Textは、裏地なしまたは小文字の数字を使用します。

比例(左側)および表形式(右側)の数字で、裏打ち図として描画されます。
ほとんどの書体、特に最新のデザインには、補完的な数字のセットが含まれています。
数字は、2つの主要な独立した方法でタイプセットできます。つまり、裏地付きと裏地なしの図、および比例スタイルと表形式です。
最近のほとんどの書体は、大文字の高さである裏打ち図としてデフォルトで数字を設定します。小文字に一致するようにスタイル設定された非裏打ちの数字は、テキストの実行スタイルへの影響が少ないと考えられているため、本文テキスト用のフォントでよく見られます。同じ理由で、小文字またはテキスト数字とも呼ばれます。
数字の水平方向の間隔も比例して、文字の幅が図自体の幅と厳密に一致するか、すべての数字が同じ幅である表形式にすることができます。比例した間隔は、数字を互いに密接に配置し、ドキュメント内の空きスペースを減らし、数字をより効果的にテキストに溶け込ませることができると考えられています。表形式の間隔は、同じ桁数のすべての数字を同じ幅にするため、数学の教科書の価格表、株価表、合計などの植字文書に使用されます。これらはすべて、数字の列を並べる必要が比較しやすいように互いの上に。表形式の間隔は、レジや日付スタンプなどの単純な印刷デバイスの一般的な機能でも
均一な幅の文字は、プログラミングやタイプライターで使用される、いわゆる等幅フォントの標準機能です。ただし、等幅ではない多くのフォントは表形式の図を使用します。より複雑なフォントデザインには、2つ以上の組み合わせが含まれる場合があり、1つはデフォルトとして、他は代替文字として使用されます。 4つの可能性のうち、裏打ちされていない表形式の図は、それらの一般的な使用法がないため、特にまれです。
ビジネスレポートなどのドキュメントでの専門的な使用を目的としたフォントでも、太字の表形式の数字が通常の(太字ではない)数字と同じ幅になる場合があるため、太字の合計は同じ合計と同じ幅で表示されます通常のスタイルで。
書体のスタイル 参照: 書体と
Vox-ATypI分類のリスト

さまざまなフォントタイプのイラストと特定の標本の名前
何世紀にもわたって豊富な書体が作成されてきたため、一般的には外観に応じて分類されています。最高レベル(ラテン文字フォントのコンテキスト)では、ローマ字、ブラックレター、ゲール語のタイプを区別できます。ローマン体は今日最も広く使用されており、セリフ、サンセリフ、装飾、およびスクリプトタイプとして細分類されています。歴史的に、最初のヨーロッパのフォントはブラックレター、次にローマのセリフ、次にサンセリフ、そして他のタイプでした。ゲーリックの顔の使用はアイルランド語に制限されていましたが、これらは少数派の場合はユニークなクラスを形成します。書体は、ローマ字、ブラックレター、ゲール語のいずれであるかに関係なく、等幅にすることができます。記号書体はアルファベットではありません。キリル文字は2種類、(と呼ばれるローマンタイプで来るгражданскийшрифт graždanskijšrift)及び(славянскийшрифтと呼ばれる伝統的なスラヴタイプslavjanskijšrift)。
ローマン体
セリフ書体
セリフ

本文に使用されるセリフ書体の3つの伝統的なスタイル:Garamond、 Baskerville、 Didotに代表されるオールドスタイル、トランジショナル、
ディドーン。
セリフ、またはローマの書体は、ストロークの終わりにある特徴にちなんで名付けられています。Times New RomanとGaramondは、セリフ書体の一般的な例です。セリフフォントは、ほとんどの本、新聞、雑誌など、印刷物でおそらく最も使用されているクラスです。セリフフォントは、多くの場合、Old Style、Transitional、Didone(またはModern)の3つのサブカテゴリに分類されます。その代表的な例は、それぞれGaramond、Baskerville、Bodoniです。
古いスタイルの書体は、初期のイタリア語のレタリングデザインの影響を受けています。現代のフォントは、多くの場合、括弧で囲まれたセリフと、ストローク内の重みの大幅な違いを示します。トランジショナルフォントがセリフフォントの中で個別のカテゴリとして存在するかどうかについてはいくつかの議論がありますが、トランジショナルフォントはオールドスタイルとモダンスタイルの書体の間のどこかにトランジショナルフォントは、オールドスタイルと比較して、ストロークの太さの変化が著しく増加し、より水平なセリフを示します。スラブセリフのデザインには特に大きなセリフがあり、19世紀初頭にさかのぼります。最古のスラブセリフフォントは、最初typefounder英語で1817年の周りに示されたヴィンセント・フィギンズ。
ローマ、イタリック、および斜めにも、書体の直立と2の可能な傾斜の形を区別するために使用される用語です。イタリックフォントと斜体フォントは似ていますが(実際、斜体フォントは単にイタリックと呼ばれることがよくあります)、厳密に違いがイタリックは、文字の形が斜めになっているだけでなく、再設計されたフォントに適用されます。ほとんどすべてのセリフ面はイタリック体です。一部のサンセリフ面は斜めのデザインになっています。(これは、傾斜したフォームがどのように見えるかについてのフォントデザイナーによる芸術的な選択であるため、ほとんどの面は両方を提供しません。)
サンセリフ書体
サンセリフ

サンセリフ
Helvetica書体
サンセリフ(セリフなしで点灯)のデザインは、書体デザインの歴史の中で比較的最近登場しました。最初のものは、スラブセリフのデザインに似ており、1816年にウィリアムキャスロンIVによって示されました。多くはストローク幅の変化が最小限であり、最小限の簡素化されたデザインの印象を作り出します。
よく知られ人気のあるサンセリフフォントは、Max MiedingerのHelveticaです。これは、Apple ComputerのLaserWriterレーザープリンターに組み込まれることでデスクトップパブリッシングに普及し、最初にすぐに利用できるデジタル書体の1つです。Microsoftによって普及しているArialは、Helveticaの一般的な代替品です。Futura、Gill Sans、Univers、Frutigerなどの他のフォントも、何十年にもわたって人気が
ブラックレター書体
ブラックレター
ブラックレターフォントは、ヨーロッパで印刷機の発明に使用された最も初期の書体であり、当時と場所のブラックレター書道に似ています。多くの人がそれらをゴシックスクリプトと呼んでいます。様々な形態には存在しtextualis、ロタンダ、schwabacher、及びフラクトゥール。
ゲール語書体
ゲール文字
Gaelicフォントは、1571年にアイルランド語で最初に使用され、1960年代初頭までアイルランド語で定期的に使用されていましたが、表示タイプと看板のタイプで引き続き使用されています。ゲーリック書体はフランス、ベルギー、イタリアで設計および製造されましたが、それらの使用は事実上アイルランドに限定されていました。ゲール語の書体はインシュラー体を利用し、初期のフォントは写本の伝統に由来するさまざまな略語を利用していました。アングロサクソン語に使用されていた初期のフォントは、インシュラー体を使用しており、ローマ書体やアンティーク書体とは異なり、ゲーリック書体として分類できます。 写本、伝統的、現代的なスタイルを含むさまざまな形態が存在し、主に角張ったまたは非現実的な特徴を持っていると区別されます。
等幅フォント
等幅フォント

Courier、等幅スラブセリフ書体。すべての文字は同じ幅のスペースを占めます。
等幅フォントは、すべてのグリフが同じ幅の書体です(wとmがほとんどの文字よりも広く、iが狭い可変幅フォントとは対照的です)。最初の等幅フォントはタイプライター用に設計されており、文字を入力するたびに同じ距離だけ前方に移動できました。それらの使用は、単一のフォントしか表示できなかった初期のコンピューターで継続されました。最近のコンピューターは任意のタイプフェースを表示できますが、等幅フォントは、コンピュータープログラミング、端末エミュレーション、およびプレーンテキストドキュメントでの表形式のデータのレイアウトにとって依然として重要です。また、すべての文字が非常に広いため、小さいサイズでも特に読みやすい場合が 等幅書体の例はあるクーリエ、プレステージエリート、Fixedsys、およびモナコ。ほとんどの等幅フォントはsans-serifまたはslab-serifです。これらのデザインは、印刷された小さなフォントを読んだり、低解像度の画面に表示したりするのが最も簡単ですが、多くの例外が
CJK書体
CJKキャラクター
CJK、または中国語、日本語、韓国語の書体は、大きなグリフのセットで構成されています。これらの書体は、唐時代の筆書道で見つかったグリフに由来します。これらは後に、木版印刷で太い縦の線と細い横の線を使用する歌のスタイル(宋体字)に進化しました。
CJKフォントにあるグリフは、正方形に収まるように設計されています。これにより、通常の垂直、水平、右から左、および左から右の向きが可能になります。CJKフォントには、等幅ラテン文字の拡張セットを含めることもできます。これは一般的に、型に言語を混合するための複雑な、時には矛盾する規則や慣習をもたらします。
明朝
明(書体)
CJK書体では、明朝体のスタイルは語幹の端のセリフのようなものになる傾向があり、実際には、書体内に拡張ラテン文字とキリル文字のセットのセリフ字が含まれています。
ゴシック
CJK書体の場合、ゴススタイルは、角張ったサンセリフのようなものになりがちで、ステムの端のエンドキャップが切り取られます。実際、書体内に拡張ラテン文字とキリル文字のセット用のサンセリフグリフが含まれています。
まる
CJK書体の場合、Maruスタイルは、ステムの端に丸みを帯びたエンドキャップを備えたSans Serifsのようなものになる傾向があり、実際、書体内に拡張ラテン文字およびキリル文字セット用の丸みを帯びたSansSerifグリフが含まれます。
画面タイプ
書体を表示する
大きな看板に印刷されたロンドン地下鉄の
ジョンストンタイプフェイス
表示タイプとは、おそらく30ポイント以上の大きなサイズでのタイプの使用を指します。一部の書体は、ディスプレイサイズでのみ有用であると見なされ、ディスプレイフェイスと呼ばれます。ほとんどのエフェクト書体は表示タイプです。表示タイプの一般的な機能には、デフォルトの文字間隔の狭さ、詳細とセリフの細かさ、文字の形状のわずかな凝縮、太いストロークと細いストロークの差の拡大などがこれらの多くは、セリフデザインで最もよく見られます。ポスターや新聞の見出しを対象としたものなど、過去の多くのディスプレイ書体も、小文字は不要であるか、少なくともイタリック体がないと想定されていたため、大文字のみでカットされていました。これは多くの初期のサンセリフフォントに当てはまりました。

書体Perpetuaとその表示バリアントであるPerpetuaTitling(上記)の比較
。表示タイプは、ストローク幅が細く、文字が高くなっています。
メタルタイプの時代、各サイズを個別にカットする場合、ディスプレイの用途に合わせて調整されたディスプレイタイプがカットされることが多かった。これらの変更は、パンタグラフを使用して拡大縮小してフォントを作成し始めた後も継続されましたが、写真植字とデジタルフォントの出現により衰退し始め、どちらも任意のサイズで印刷できます。雑誌、本、新聞に使用されるプレミアムデジタルフォントには、多くの場合、ディスプレイバリアントが含まれていますが、オペレーティングシステムやデスクトップパブリッシングソフトウェアにバンドルされている書体には含まれていないことがよく
デスクトップパブリッシング革命の数十年後、金属ファウンドリタイプの経験を持つタイポグラファーはまだほとんど働いておらず、さまざまなサイズに合わせて最適化されたデジタル書体はほとんどないため、装飾書体の同義語としてのディスプレイ書体という用語の誤用が広まっています。正しく言えば、装飾書体はディスプレイ書体のサブカテゴリです。同時に、新しい印刷技術により、書体は、かつては手で描かれたり刻まれたりしていた非常に大きな看板や通知の手書き文字に大きく取って代わりました。
スクリプト書体
スクリプト書体

コロネット、スクリプト書体
スクリプト書体は、手書きまたは書道を模倣します。多くのセリフ書体やサンセリフ書体よりも読みにくいと思われるため、大量の本文テキストには適しこれらは通常、ロゴや招待状に使用されます。歴史的に、ロゴ、ディスプレイ、店頭の文字のほとんどはフォントを使用せず、看板画家や彫刻家によってカスタムデザインされていたため、多くの人がさまざまな歴史的時代の手描きの看板のスタイルをエミュレートしています。このジャンルは、手書きのより複雑なシミュレーションを可能にする最新のフォント形式により、近年急速に発展しています。例には、Coronet(1937年からの非常に単純な設計)およびZapfino(はるかに複雑なデジタル設計)が含まれます。
エスニック書体
参照:
フォーリンブランディング

シミュレートされたヘブライ語
エスニック書体は、ローマ字の文字を表すように設計された装飾書体ですが、同時に別の書体を呼び起こします。このグループには、アラビア語、漢字(Wontonフォント)、キリル文字(偽キリル文字)、インド文字、ギリシャ語(例:Lithos)、ヘブライ語、カナ、またはタイ語として表示されるように設計された書体が含まれます。これらは主に、何かを外国に見せるため、またはレストランなどの外国製品を提供するビジネスを明確に目立たせるための新規性の目的で使用されます。 この活版印刷の模倣は、フェイクフォント(フェイクxと呼ばれ、xは通常言語スクリプト)、疑似スクリプト、擬態書体、シミュレーション書体、または「外国風」フォントとしても知られています。
逆コントラスト書体
逆コントラスト書体
 大胆なデザインのエレファントと比較した逆コントラストの「イタリアン」タイプ。どちらも非常に大胆ですが、象の太い線は縦に、イタリアの太い線は横になっています。
大胆なデザインのエレファントと比較した逆コントラストの「イタリアン」タイプ。どちらも非常に大胆ですが、象の太い線は縦に、イタリアの太い線は横になっています。
逆コントラストタイプは、応力が標準から逆になっている書体です。ラテンアルファベット印刷では通常のように、垂直線が水平線と同じ幅または太い線ではなく、水平線が最も太くなります。逆コントラストタイプは、本文テキストに使用されることはめったになく、見出しやポスターなどの表示アプリケーションで特に一般的であり、その異常な構造が特に目を引く可能性が 1821年にロンドンで最初に見られたものは、19世紀半ばから後半にかけてアメリカとイギリスの印刷で特に一般的であり、それ以来時折復活している。セリフが厚くなるため、効果的にスラブセリフのデザインになり、そのジャンルの一部として特徴付けられることがよく最近では、逆コントラスト効果がサンセリフデザインなどの他の種類の書体に拡張されています。
エフェクト書体

見出し用に設計された3つの書体で、本文との明確なコントラストを提供します
一部の書体は、石に刻まれた文字など、立体的な文字を連想させる構造になっています。この例は、「インライン」、「ブロック」、「アウトライン」、または「シャドウ」書体として知られるジャンルです。これにより、グリフの内部が背景色にレンダリングされ、グリフのエッジの周りに細い線が表示されます。場合によっては、アウトラインは前景色で塗りつぶされたグリフを示し、小さなギャップで区切られたエッジを反映した細いアウトラインを囲んでいます。(この後者のスタイルは、「大学」の書体でよく使用されます。)色付きのブロックレタリングは、注意深くレンダリングされた落書きでよく見られます。
「シャドウ」効果は、書体にデザインすることも、既存の書体に追加することもできます。デザインインシャドウは、定型化するか、前景に接続することができます。アフターマーケットの影の効果は、各グリフのコピーを2つ作成し、対角線方向にわずかにオフセットし、場合によっては異なる色にすることで作成できます。ドロップシャドウは、レンダリングソフトウェアによって動的に作成することもできます。シャドウ効果は、多くの場合、アウトライン効果と組み合わされます。アウトライン効果では、コントラストを高めるために、最上層が黒で輪郭が黒で表示され、最下層が黒で表示されます。「インライン」効果のある書体の例は、Imprint Shadowedで、シャドウバージョンは通常のデザインよりも広く配布されています。
小さな印刷書体
一部の書体は、電話帳や新聞用紙などに小さなサイズで印刷するように特別に設計されています。電話帳の委託を受けたベルゴシックとベルセンテニアルは、この顕著な例です。小さなプリントのデザインは、多くの場合、大きなエックスハイトと分厚いデザインを特徴としています。このようなサイズで使用される一部のフォントは、通常のサイズのメンバーに参加する、より大きな書体ファミリーのメンバーである可能性がたとえば、Times New Romanファミリには、ミニオンなどの光学サイズの多くのファミリと同様に、小さな印刷物での使用を目的としたいくつかのデザインが含まれています。
金属活字時代では、小さな印刷を目的とした書体には、インクトラップが含まれていました。ストロークの接合部に小さなくぼみがあり、インクが広がり、タイプデザインの意図した外観が維持されていました。インクトラップがないと、余分なインクがブロブして鮮明なエッジを台無しにしてしまいます。より大きなサイズでは、これらのインクトラップは必要なかったため、表示面にはありませんでした。これらは通常、画面に表示されるか、インクジェット印刷、レーザー印刷、オフセットリソグラフィー、電子写真印刷、または活版印刷のインクの広がりを示さないその他のプロセスで印刷されるため、ほとんどのデジタルフォントからも削除されています。インクトラップは、低品質の吸収性のある紙、特に新聞用紙や電話帳に印刷することを目的としたデザインでは一般的です。
書体を示すために使用されるテキスト

Caslonのサンプルで使用されているラテン語のテキスト
「クイックブラウンフォックスが怠惰な犬を飛び越える」など、すべてのアルファベットを使用する文(パングラム)は、設定で書体のキャラクターの個性を示すためのデザイン美的ツールとしてよく使用されます(表示されるため)アルファベットのすべての文字)。書体の拡張設定のためのグラフィックデザイナーは、多くの場合、(一般に呼ばれるナンセンステキストを使用greekingなど)、Loremのイプサムやラテン語などの始まりのようなテキストをキケロのでCatilinam。グリーキングは、書体の色、または重量とスタイルを決定し、実際の植字の前に全体的な活版印刷の美学を示すために活版印刷で使用されます。もう1つの一般的なデモンストレーションワードは「Hamburgevons」です。
文字以外の書体

1897年の書体ファウンドリ標本本から印刷された花のボーダーの標本。
書体を印刷するプロセスは、特にシンボルや境界線などの印刷物の多くの非テキスト機能が将来的にプリンターによって再利用される可能性が高いため、カスタムイラストの試運転や彫刻よりもはるかに簡単でした。 したがって、文字ではないが定期的に再利用される可能性が高いドキュメントの要素に対して、文字以外の書体が作成されています。これらには以下が含まれます:
装飾書体
装飾用(ノベルティまたはディスプレイとも呼ばれます)書体は、ページを装飾するために使用されます。アラベスクとして知られる歴史的に複雑な連動パターンは、手描きの原稿を想起させるフルーロンとして知られる花の境界線と同様に、細かい印刷では一般的でした。
金属活字時代では、活字創立企業は、印刷や広告に役立つと思われるオブジェクトやデザインを示すフォントとして、事前に作成されたイラストを提供することがよくありました。これは、現代のクリップアートやストックフォトに相当します。例として、1897年のAmerican Type Foundersの標本は、野球選手、動物、クリスマスリース、小切手のデザイン、政府の印刷用の州の印章などのエンブレムを含むデザインを提供しました。一部の企業ではイラスト書体を販売しているものの、カスタムイラストの印刷やリソグラフィーなどのプロセスを使用したカラー印刷が安価になったため、慣行は衰退しました。表示書体の歴史的な定義については、上記を参照して
記号書体
絵記号

観光ガイドやテレビ番組表などのドキュメントで使用できる絵記号の例。
記号、または絵記号、活字面は、通常のテキスト文字ではなく、記号(装飾的な弾丸、時計の文字盤、鉄道の時刻表記号、CDインデックス、またはTVチャネルで囲まれた数字など)で構成されます。一般的に広く使用されているシンボル書体リリースには、Zapf DingbatsとWingdingsが含まれますが、多くは独自に使用するために出版物によって内部的に作成され、一部の書体にはシンボル範囲が含まれている場合が Marlettは、Windowsがウィンドウやアイコンの要素を描画するために使用するフォントの例です。
絵文字
絵文字
絵文字は、テキストとインラインで使用および表示できる絵文字です。 これらは以前の記号書体に似ていますが、一般的なオブジェクト、動物、食べ物の種類、天気、感情の記号など、文字の範囲がはるかに広くなっています。もともとは日本で開発されましたが、現在では多くのコンピューターやスマートフォンのオペレーティングシステムに一般的にインストールされています。 標準化とUnicode標準への組み込みに続いて、国際的に使用できるようになり、絵文字の数は急速に増加し、それらを使用する文化の拡大の要求に応えています。以前の多くの記号書体とは異なり、これらは、異なるオペレーティングシステム上のさまざまなフォントで同じ意味の画像を表示する機能と互換性が 絵文字の人気は、キャラクターがデザインに固有ではない文化固有の意味を獲得することがあることを意味しています。 カラーとモノクロの両方の絵文字書体、および少なくとも1つのアニメーションデザインが存在します。
音楽書体
助けてください、このセクションを改善することにより、信頼性の高い情報源に引用を追加します。調達されていない資料は、異議を申し立てられ、削除される可能性が
音符や他の必要なシンボルを含む書体を印刷するために開発されている楽譜を。
知的財産
書体の知的財産保護 
2つの代替デジタルリバイバルを備えたフレデリックガウディによる
金属活字
カリフォルニア。2つ目は、ストローク幅のコントラストが低く、より均一なトーンであることがわかります。
書体は、ルールと結果の間の闘争から生まれます。正方形を約1%絞ると、正方形のように見えます。正方形と同じ高さで表示するには、円の高さがかなり高くなければなりません。Xの2つのストロークは同じ太さではなく、平行なエッジも実際には平行ではありません。小文字のアルファベットの縦の語幹は、大文字の縦の語幹よりも細いです。広告のアセンダーは、apのディセンダーと同じ長さではありません。合理的な心のために、書体デザインは、物事を同じように見せるために、物事を異なって描くという厄介なゲームになる可能性が
ジョナサン・ヘフラー&トビアス・フレア・ジョーンズ
でELTRA社の対リンガー、第四巡回控訴米国裁判所は、その書体のデザインが対象になりません開催された著作権。ただし、米国では、新規で非自明な書体デザインは、デザイン特許による保護の対象となっています。特定のデザインを具体化するデジタルフォントは、コンピュータプログラムとして著作権の対象となることがよく 書体の名前は商標登録できます。これらのさまざまな法的保護手段の結果として、同じ書体が複数の名前と実装に存在する場合が
コンピューターでフォントを表示するために使用されるソフトウェアエンジンの一部の要素には、ソフトウェア特許が関連付けられているか、関連付けられています。特に、Apple Inc.はTrueTypeのヒント アルゴリズムのいくつかの特許を取得しており、AppleのTrueTypeヒント特許が2010年5月に期限切れになるまで、FreeTypeなどのオープンソースの代替アルゴリズムを使用する必要がありました。
書体のデザインは1976年著作権法の下で、米国の著作権の対象ではありませんが、カリフォルニア州北部地区連邦地方裁判所におけるAdobe Systems Incorporated(アドビシステムズ社)の対南・ソフトウェア株式会社(第C95-20710 RMW、 ND Cal。1998年1月30日)は、コンピュータフォントのアウトライン上のポイントの配置に元の著作権があることを発見しました。つまり、特定のアウトラインは無数の方法で表現できるため、ポイントの特定の選択と配置には、著作権の資格を得るのに十分な独創性が
英国を含む一部の西側諸国は、書体デザインに著作権保護を拡張しています。ただし、米国が締約国である主要な著作権条約および協定(ベルン条約、WIPO著作権条約、TRIPSなど)はすべて、米国の保護の下で運営されているため、これは米国の保護に影響を与えません。内国民待遇の原則。この原則の下では、国は、国内で生産された作品に提供するよりも、他の国からの作品に多かれ少なかれ保護を提供する義務を負わない。
も参照してください
ATypI、Association Typographique Internationale
書道
文字(記号)
コンピューターフォント
フォント
フォントファミリー(HTML)
フォント管理ソフトウェアontLab ntellifont書体とカテゴリのリスト:書体サンプル
書体デザイナーのリスト
活版印刷機能のリスト
活版印刷愛好家協会
ソート(植字)、印刷用鋳物タイプ
書体デザイン
タイプディレクターズクラブ
書体ファウンドリ
組版
活版印刷の単位
タイポグラフィ
Unicodeフォント
ノート
^ 時々使用される他のいくつかのスタイルが特に、スモールキャピタルの高さに均一に設定されたスモールキャップフィギュアと、キャップハイトよりわずかに低い「ショートレンジフィギュア」です。
参考文献
^ 「書体」。ケンブリッジ辞書。
^ 「レタリングはタイプではありません」。
^ McGrew、Mac。20世紀のアメリカの金属書体(第2版)。デラウェア州ニューキャッスル:Oak Knoll Books、1993:85–87。
ISBN 0-938768-39-5。 ^ Typophile.com ^ グラハム、リサ。デザインの基本:初心者のためのレイアウトとタイポグラフィ。ニューヨーク:デルマー、2002:184
ISBN 0-7668-1362-2。 ^ されたAppleのTrueTypeリファレンスマニュアル ^ 「科学史:ライノタイプマシン」。コスモスマガジン。2019-06-30 。
^ 「Verdanaの母であるVirginiaHowlettへのインタビュー」。Dmxzone.com。2004-06-24 。
^ 「IDEでモノスペースフォントを使用する理由」。
^ カレン、クリスティン。レイアウトワークブック:グラフィックデザインでページを作成するための実際のガイド、 2005年7月:92 ^ 「Monotypeは新しいメディアコアフォントをリリースします」。多言語コンピューティングとテクノロジー。巻 10.マルチリンガルコンピューティング、組み込まれています。1999 。
^ ヘンダーソン、LR; マンフォード、AM(2014年5月20日)。コンピュータグラフィックスメタファイル。バターワース・ハイネマン。NS。375. ISBN 9781483144849。
^ Mumford、Anne M。; Skall、Mark(2013年3月7日)。実世界のCGM。シュプリンガーサイエンス&ビジネスメディア。NS。102. ISBN 9783642736292。
^ Raggi、Emilio; トーマス、キール; van Vugt、Sander(2011年12月17日)。Ubuntu Linuxの開始:Natty NarwhalEdition。押してNS。286. ISBN 9781430236276。
^ Schaller、クリスチャン(2013年10月10日)。「デスクトップLinuxからGoogleに感謝します」。GNOMEFoundation 。
^ Esfahbod、Behdad; TAGOH、アキラ; Steffens、1月; クロザット、フレデリック。「30-metric-aliases.conf」。GitHub。fontconfig 。
^ ウィリス、ネイサン(2012年6月19日)。「解放フォントと国際化のトリッキーなタスク」。LWN.net 。
^ Liberation Fonts、Fedora
^ レイノルズ、ダン(2012年5月21日)。「美しい体のために正しい顔を選ぶ方法」。スマッシング。取得した13年9月2015。
^ Frere-Jones、Tobias。「MicroPlus」。Frere-Jonesタイプ。
^ アーレンスとムギクラ。「タイプデザインのサイズ固有の調整」。ジャストアナザーファウンドリー。取得した21年11月2014。
^ コールズ、スティーブン。「書評:タイプデザインのサイズ固有の調整」。Typographica 。取得した21年11月2014。
^ Kupferschmid、インドラ。「多軸型族」。kupferschrift 。
^ Reynolds&Koeberlin(2013年4月5日)。「社会主義テレビ書体Videturがついに解放された」。FontFont 。検索された5月24 2015。
^ 「数字」。Hoefler&Frere-Jones 。
^ 「ゴッサム:数値」。Hoefler&Frere-Jones 。
^ Strizver、Elaine。「比例図と表形式の図」。fonts.com。モノタイプイメージング。
^ 「収益」。Hoefler&Frere-Jones 。
^ バターイック、マシュー。「別の数字:文脈を考慮してください」。バターニックの実用的なタイポグラフィ。
^ サラー、キャロル。「オールドスタイル対ライニングフィギュア」。高等教育クロニクル。
^ バーグスランド、デビッド。「適切な場合に数字を使用する」。デザイン&パブリッシングセンター。
^ ピーターズ、イヴ。「OpenTypeatWork |フィギュアスタイル」。ネットワークと入力します。
^ ヘフラー、ジョナサン。「複雑なデータのフォント」。Hoefler&Co 。
^ 「GothamNumerics」。Hoefler&Frere-Jones 。
^ シュワルツ、クリスチャン。「NeueHaasGrotesk:機能」。フォントビュロー株式会社。
^ カーター、デイ、メッグス。活字デザイン:フォームとコミュニケーション。第3版。ニュージャージー州ホーボーケン:John Wiley and Sons、2002年:34。
^ カーター、デイ、メッグス。活字デザイン:フォームとコミュニケーション。第3版。ニュージャージー州ホーボーケン:John Wiley and Sons、2002年:35。
^ ウィリアムズ、ロビン。非デザイナーのタイプブック。バークレー、カリフォルニア州:Peachpit Press、1998年:16。
^ Lynam、 EW1969。印刷されたアイルランドの文字:1571–1923。ニューヨーク:バーンズ&ノーブル。オックスフォード大学出版局の1924年の出版物として最初に印刷されたのは、書誌学会のトランザクション、第4シリーズ、Vol。IV、No。4、1924年3月。)
^ McGuinne、Dermot。アイルランドのタイプデザイン:アイルランドの文字での印刷タイプの歴史。ブラックロック:アイリッシュアカデミックプレス。
ISBN 0-7165-2463-5 ^ エバーソン、マイケルの 歴史とゲール語書体の分類、2000-06-19。
^ スポルスキー、ジョエル(2001年10月24日)。「プログラマーのためのユーザーインターフェースデザイン」。Joel OnSoftware 。検索された15年7月2015。
^ ジョセフ・ニーダム、中国の科学と文明、Vol。5パート1、紙と印刷、224〜226ページ。
^ Adobe Systems 、2010-05-31。
^ 「レクイエム:すべてのサイズのフォント」。Hoefler&Frere-Jones 。
^ サイモンソン、マーク。「フォントではありません」。マークシモンソンスタジオのブログ。取得した26年12月2014。
^ ショー、ポール(2010年4月7日)。「Lettercentric:Type asWriting」。印刷。取得した21年9月2015。
^ ショー、ポール(2009年6月17日)。「ステレオタイプ」。雑誌を印刷します。アーカイブされたオリジナルの2010年1月16日に。
^ Chachra、Deb。「フェイクデバンガリ」。HiLoBrow 。
^ ジャンペトロ、ロブ。「新しいブラックフェイス:ステレオタイポグラフィーとしてのニューランドとリトス」。裏地付き&裏地なし。
^ ポール、サザーランド(2015)。「言語学的景観における書記体系の模倣」(PDF)。言語学におけるSOASワーキングペーパー。17:147–167。
^ ベネット、ブライアンP.(2017-09-25)。世界の神聖な言語:はじめに。ジョン・ワイリー&サンズ。NS。166. ISBN 9781118970782。
^ サージェント、フィリップ(2012)。「スクリプトと言語の間:言語の風景における「英語」の曖昧な帰属」(PDF)。言語の風景、多言語主義、社会の変化。pp。187–200。
^ バーンズ&シュワルツ。「火曜日と入力してください」。目。取得した10年8月2015。
^ ローソン、アレクサンダー(1990)。書体の構造(第1版)。ボストン:ゴディーン。pp。321–323。ISBN 9780879233334。
^ ピーターズ、イヴ。「フォントリスト:逆コントラスト」。Fontshop 。取得した15年8月2015。
^ 「インプリントMT」。Microsoftタイポグラフィ。Microsoft 。検索された12年7月2015。
^ ジョンソン、ヘンリールイス(1991)。ルネッサンスの装飾的な装飾品とアルファベット:印刷されたソースからの1,020の著作権フリーのモチーフ。ニューヨーク:ドーバー出版。ISBN 9780486266053。
^ 「HoeflerText:アラベスク」。Hoefler&Frere-Jones 。取得した17年8月2015。
^ Plomer、Henry R.(1924)。英語のプリンターの装飾品。コネチカット州マンスフィールドセンター:MartinoPub。ISBN 9781578987153。取得した17年8月2015。
^ ジョンソン、ヘンリールイス(1923年)。印刷における歴史的なデザイン。マサチューセッツ州ボストン:Graphic ArtsCompany 。取得した17年8月2015。
^ パパエリアス、エイミー。「レディスピーカーソート」。アルファベット。取得した3月20日に2016。
^ 種類、境界線、装飾品、真鍮の規則およびカットなどの標本:印刷機械および材料、木製品などのカタログ。American TypeFounders。1897年。p。 703 。取得した17年8月2015。
^ 「水銀テキスト:記号」。Hoefler&Frere-Jones 。取得した17年8月2015。
^ Blagdon、Jeff(2013年3月4日)。「絵文字が世界を征服した方法」。ザ・ヴァージ。VoxMedia 。
^ Adam Sternbergh(2014年11月16日)。「笑顔、あなたは絵文字を話している:言葉のない舌の急速な進化」。ニューヨーク。
^ 栗田、中野、李。「なぜ、どのように絵文字を作成したか」。点火。2016年6月10日にオリジナルからアーカイブされました。
^ 根岸真由美(2014年3月26日)。「絵文字の父、栗田穣崇に会いましょう」。ウォールストリートジャーナル。
^ 「絵文字の追加:動物、互換性、およびより人気のあるリクエスト;絵文字トランシェ5」(PDF)。Unicode 。
^ 「Unicode8.0.0」。ユニコードコンソーシアム。
^ Hern、Alex(2015年8月12日)。「インターネットで若くて落ち込んでいる(ふりをする)方法」。ガーディアン。
^ ジュエル、ハンナ。「2014年の31の最もネイルケア絵文字の瞬間」。バズフィード。
^ サントス&ジョーンズ。「土地で交渉不可能な5つの最高の絵文字」。アトランティックワイヤー。
^ El Khoury、リタ(2014年12月11日)。「Woohoo!アニメーション絵文字イースターエッグは、最新のハングアウトをかわいらしさで過負荷にします、Hehehehe」。Android警察。
^ vroye、Luc。「Hoefler&Frere-Jones」。
^ Frere-Jones、Tobias。””書体力学:001″”。Frere-Jonesタイプ。取得した17年4月2016。
^ Frere-Jones、Tobias。”書体力学:002″。Frere-Jonesタイプ。取得した17年4月2016。
^ Eltra Corp.v。Ringer、579 F.2d 294( 4thCir。1978)
^ Terrence J. Carroll、書体デザインの保護:著作権の提案、10 Santa Clara Computer&HighTech。LJ 139、172(1994)
^ 168、n.180のキャロル。
^ 書体を生成するコンピュータプログラムの登録可能性、57連邦。登録 6201(1992)。
^ 「Freetypeと特許」。
^ アドビシステムズ社と亡命社の対南Software社と王(第C95-20710 RMW、NDカルを。1998年1月30日) アーカイブで2010年5月22日、ウェイバックマシン、BNA.com ^ 169でキャロル。
参考文献
ブリングハースト、ロバート(2012)、活字スタイルの要素、ハートリー&マークス
Butterick、Matthew(2014)、Butterickの実用的なタイポグラフィ
ガーフィールド、サイモン(2010)、Just My Type:A Book About Fonts、Profile
ジャスパート、WP; ベリー、W。ターナー; ジョンソン、AF(1953、1958、1962、1970、1983、1986、1990、1991、1993、2001、2008)。書体百科事典。ロンドン:ブランドフォードプレス。
ポーレン、ジョープ(2011)、レターファウンテン、タッシェン
外部リンク
コモンズには、書体に関連するメディアが
書体を調べて
手紙の名前の付いた部分:Type Anatomy 1.0
フィリップ・ギャスケル(1976年冬)。「ローマン体の文字の命名法」 (PDF)。目に見える言語。10(1):41–51。2019年12月22日のオリジナルからアーカイブ (PDF)。上記の英語のソースと詳細。
Nwalsh.com、comp.fonts FAQ
モノタイプの印刷された境界線の標本
メートル法と互換性のあるフォントのArchLinuxリスト”
